官方文档
https://developer.chrome.com/docs/devtools/recorder/
体验小结
1、录制可结合浏览器,支持选择控件,使用简单方便。

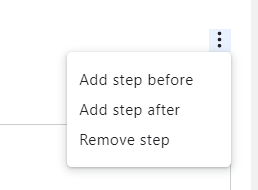
2、录制后支持编辑前置后置步骤。

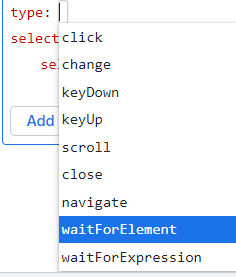
3、支持的type:click、change、keyDowm、keyUp、scroll、close、navigate、waitforElement、waitforExpression

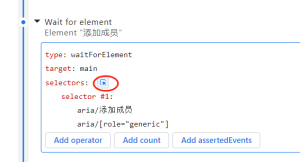
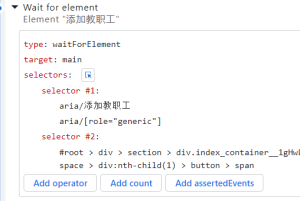
4、支持两个选择器,满足其中一个跳过另一个

5、支持设置断言
6、支持导出为Puppeteer脚本,以进一步自定义脚本

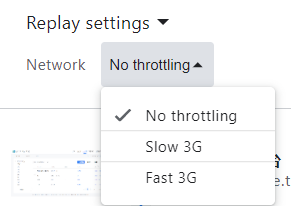
7、回放时,支持配合性能面板分析页面的运行时性能、支持切换网络情况


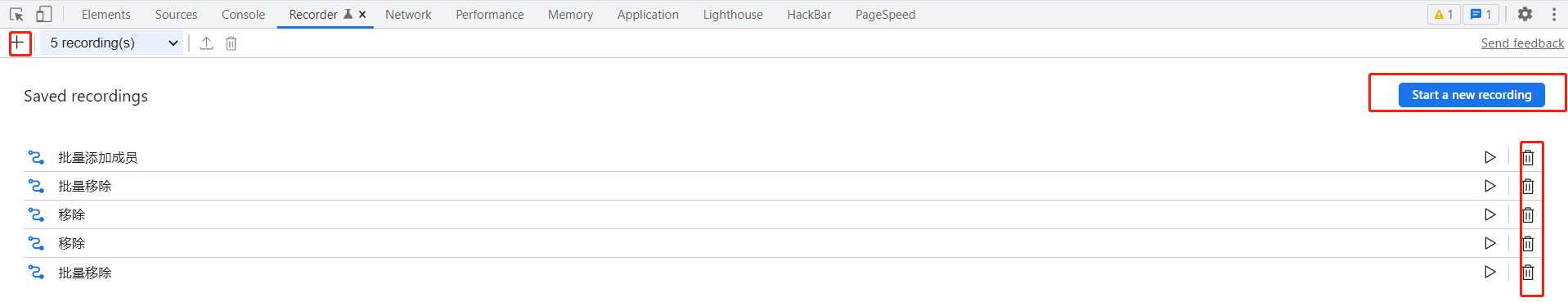
8、支持多个录制内容的增删、切换选择

9、缺点:不支持步骤内的循环设置、不支持导入
注意事项
1、当页面数据较多存在loading或加载蒙层等,需添加必要的waitforElement以保证回放时可正常跑通
2、回放过程中异常中断时,需重新刷新浏览器页面才可进行录制内容的编辑
3、共用浏览器缓存数据,登录业务后回放会在原登录账号内进行操作。如需清除缓存等需自定义修改缓存步骤 或 录制登录、退出登录步骤
适用场景
1、可用于替代部分点点点操作
2、可用于做简单的弱网测试、性能测试入门尝试
3、可用于了解Puppeteer脚本入门

评论区